No one likes to read lengthy intros. So, let's come to the point directly.
1. Wappalyzer
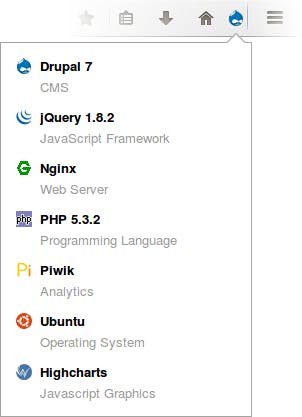
If you're a developer, you simply can't miss Wappalyzer.
It is a browser extension that shows you what websites and web applications are built with. Interested to know what tech stack your favourite Website or Web App is using ? Just use Wappalyzer!

2. ngrok
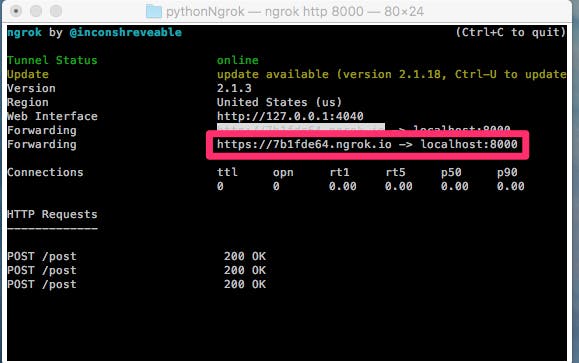
This one's , my personal favourite 🤩
ngrok is a powerful tool to expose your local services via secure tunnels. You can use it to expose web servers, API Rest, SSH, game servers, databases, and many others for free. Basically, with ngrok you don't need to go through the cumbersome process of hosting your app . You can just expose your local host to the internet . Isn't it amazing ??

3. Fonts Ninja
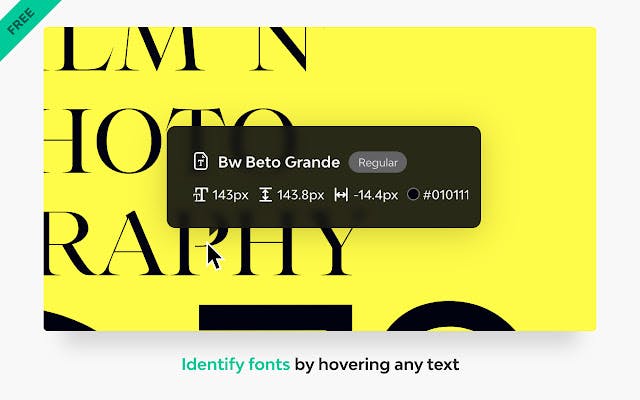
Lifesaver for front-end people 💛
It's basically "Shazam" for Websites. You like a font or typeface on a website, use this extension for finding it out .

4. Lighthouse
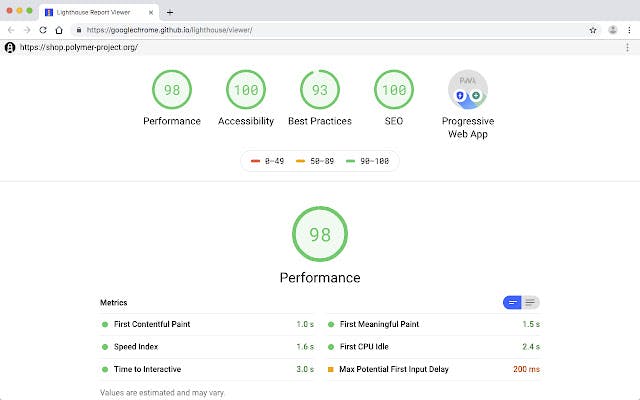
Lighthouse is that one loyal friend who points out your mistakes and tells you how to improve
Google Lighthouse is an open-source, automated tool for measuring the quality of web pages. It can be run against any web page, public or requiring authentication.
It audits performance, accessibility and search engine optimization of web pages.
It also includes the ability to test progressive web applications for compliance with standards and best practices.

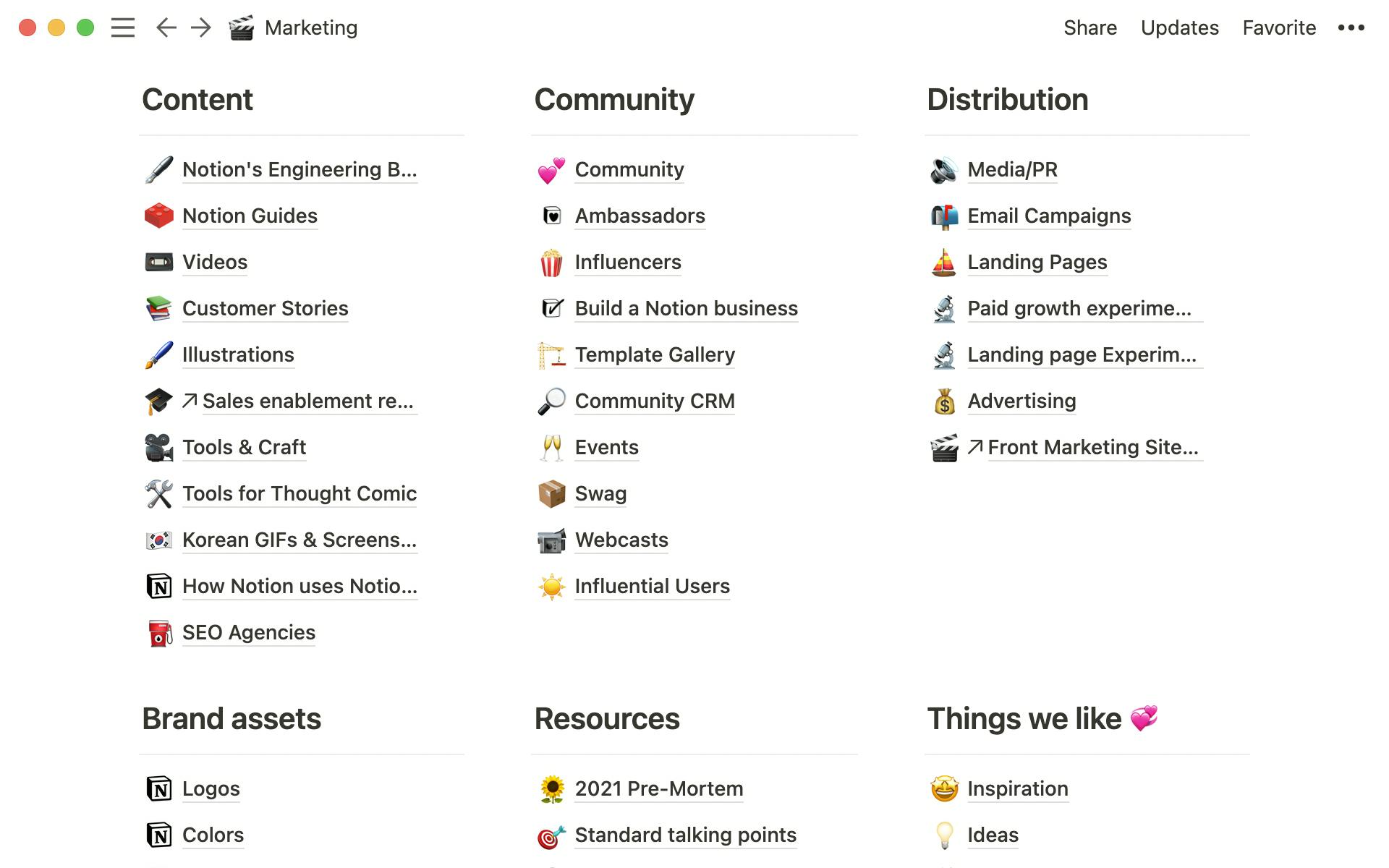
5. Notion
Notion is that one guy she told you not to worry about .
Notion is an application that provides components such as notes, databases, kanban boards, wikis, calendars and reminders. Users can connect these components to create their own systems for knowledge management, note taking, data management, project management, among others.

6. Grammarly Extension
The TroubleShooter!
Grammarly is available both as an Extension and App. It's quite Useful while writing Technical Documents, Emails, Research Paper etc. It will save you from committing a Grammatical Error! Also not to forget, it gives you amazing Professional advice on where to improve semantically.

7. CodeSandbox
Jupyter Notebook for Web Developers 😛
A sandbox needs no setup - use a template to kickstart new projects, or start from a GitHub repo and begin coding in seconds. Good for doing Projects as it saves you from the hassle of local machine setup.

8. Canva
The Designer friend of a Developer
Canva is a graphic design platform, used to create social media graphics, presentations, posters, documents and other visual content. The app includes templates for users to use. The platform is free to use and offers paid subscriptions like Canva Pro. If you're a student then you can get the Pro version for Free .

9. VS Code
The Real OG 🙇♂️
Visual Studio Code is a source-code editor made by Microsoft for Windows, Linux and macOS. Features include support for debugging, syntax highlighting, intelligent code completion, snippets, code refactoring, and embedded Git. A Must have for Developers !

Bonus
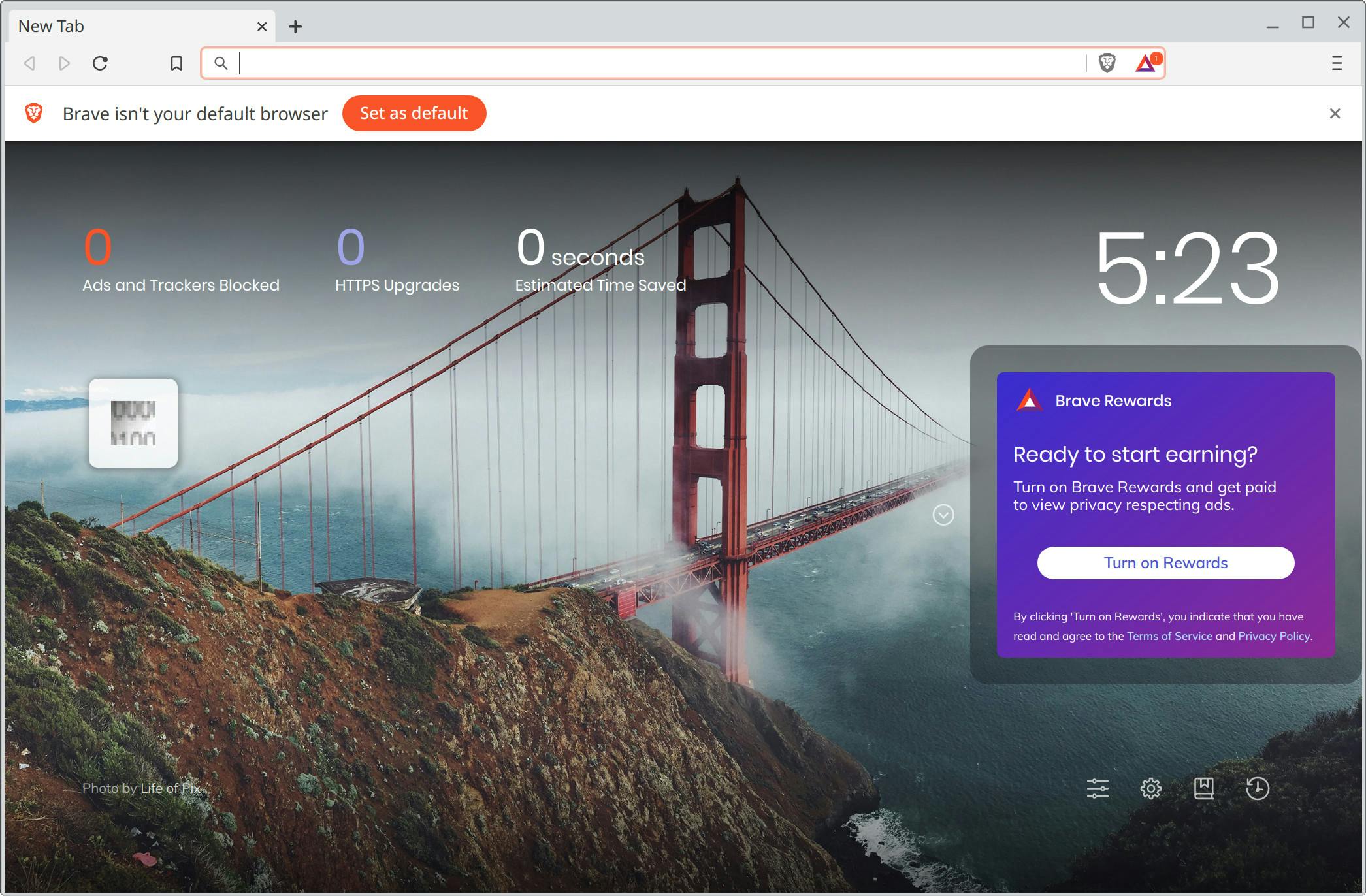
Brave Browser
You will never miss Chrome
Brave is a free and open-source web browser developed by Brave Software, Inc. based on the Chromium web browser. Brave is a privacy focused browser, which distinguishes itself from other browsers by automatically blocking online advertisements and website trackers in its default settings.In Simple words , its a Modern Browser that won't eat your RAM .
And the most exciting part : It also provides users the ability to turn on optional ads that pay users for their attention in the form of Basic Attention Tokens (BAT) cryptocurrency 😁😁. Believe me the ads won't interfere with your usability.

This is the end . Do suggest your favourite Apps and tools in Comments!!
Signing Off,
Yours Nataraj!